Hi, I'm Nazanin
Front-End Developer skilled in React.js and TypeScript, with experience building scalable, performant applications and integrating APIs. Strong troubleshooting and customer empathy. Experienced in collaborating with teams and mentoring. Seeking a full-time industrial role to deliver high-quality, user-focused solutions.
Contact Me
About


Front-End Focused
Passionate Front-End Developer with hands-on experience in building responsive and accessible web apps using React.js, TypeScript, and modern JavaScript frameworks. I love creating clean, interactive UIs and optimizing for performance.

Real Projects & Results
From recipe finder apps to full-stack movie rental platforms, I’ve developed various scalable, mobile-friendly applications. I leverage tools like Zustand, Redux, and React Query for effective state and data management.

Commitment & Collaboration
Experienced in team-based development and mentoring junior devs. I actively keep up with trends and integrate new practices to build better products and learning experiences.
Experience

React
TypeScript

Node
GraphQL
MongoDB
JavaScript
HTML5
CSS
Photoshop
Figma

Freelance React Developer
Dec 2022 - Present
- Built scalable and mobile-friendly apps using React and modern JavaScript
- Optimized UI performance and created reusable components
- Integrated third-party APIs and enhanced UX with Dark Mode and modals

Developer (Volunteer, HGN Open-Source App) One Community Global
Nov 2024 - Apr 2025
- Enhanced task management features using React and Redux
- Implemented conditional rendering for access-based navigation
- Used useSelector to track users and update task statuses in real-time

Web Development Instructor Canada International Royal Art College
Sep 2021 - Mar 2025
- Delivered interactive workshops and mentorship in JavaScript and React.js
- Taught component-based architecture, state management, and performance optimization
- Guided students through real-world projects using Git and React Hooks
Projects

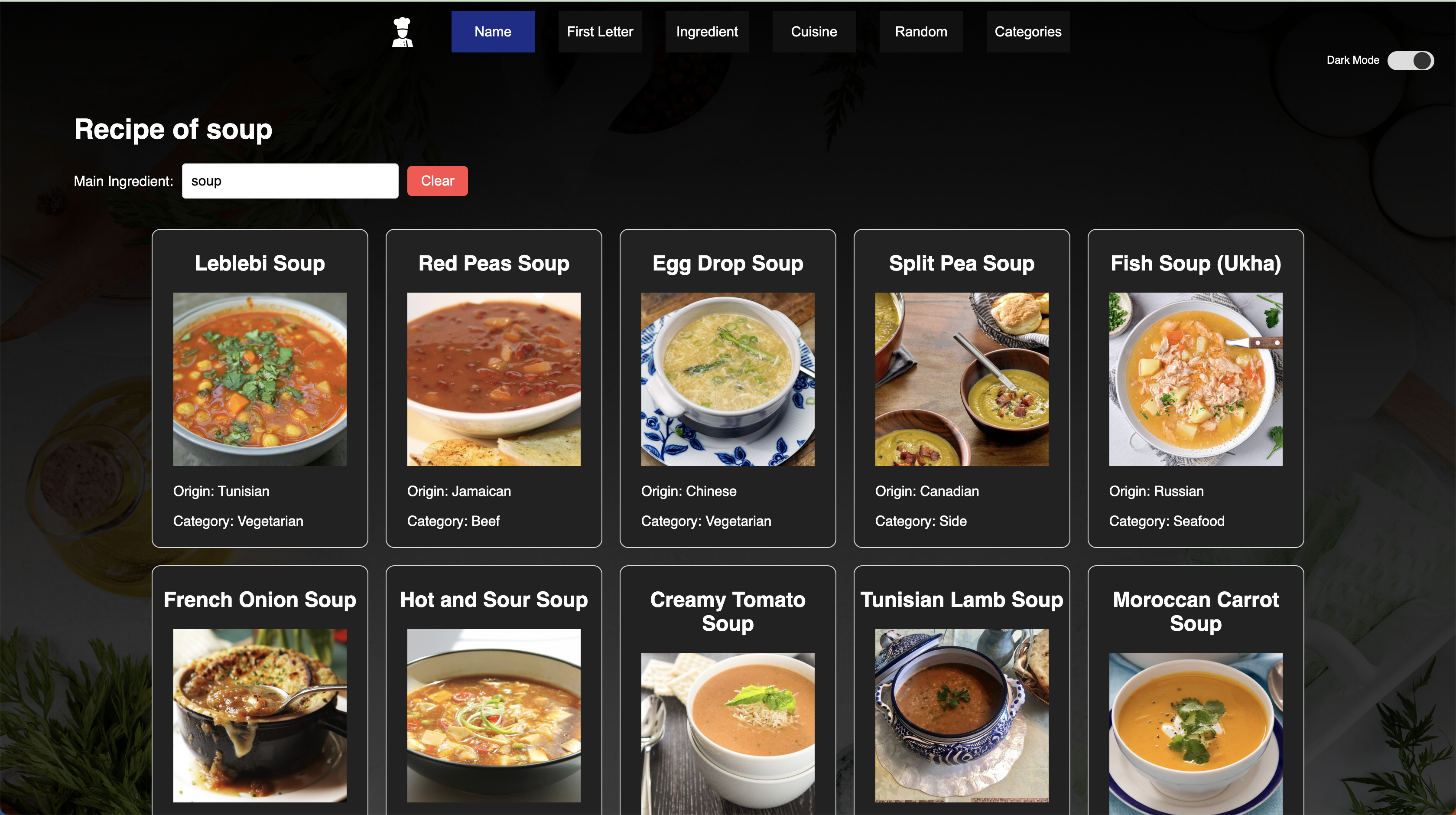
Recipe Finder App
A responsive web app for searching recipes using TheMealDB API. Users can search by dish name, view detailed recipe info in a modal, and enjoy a polished, mobile-friendly experience. Features include Dark/Light Mode, user-friendly error handling, a reusable SearchBar component that boosted development efficiency by 30%, a Like button for each recipe card, and a dedicated Favorites page to view liked items.
- React
- TypeScript
- React Router
- JavaScript
- Hooks
- Responsive Design
- TheMealDB API
- Modals
- Reusable Components
- Like/Favorite Feature

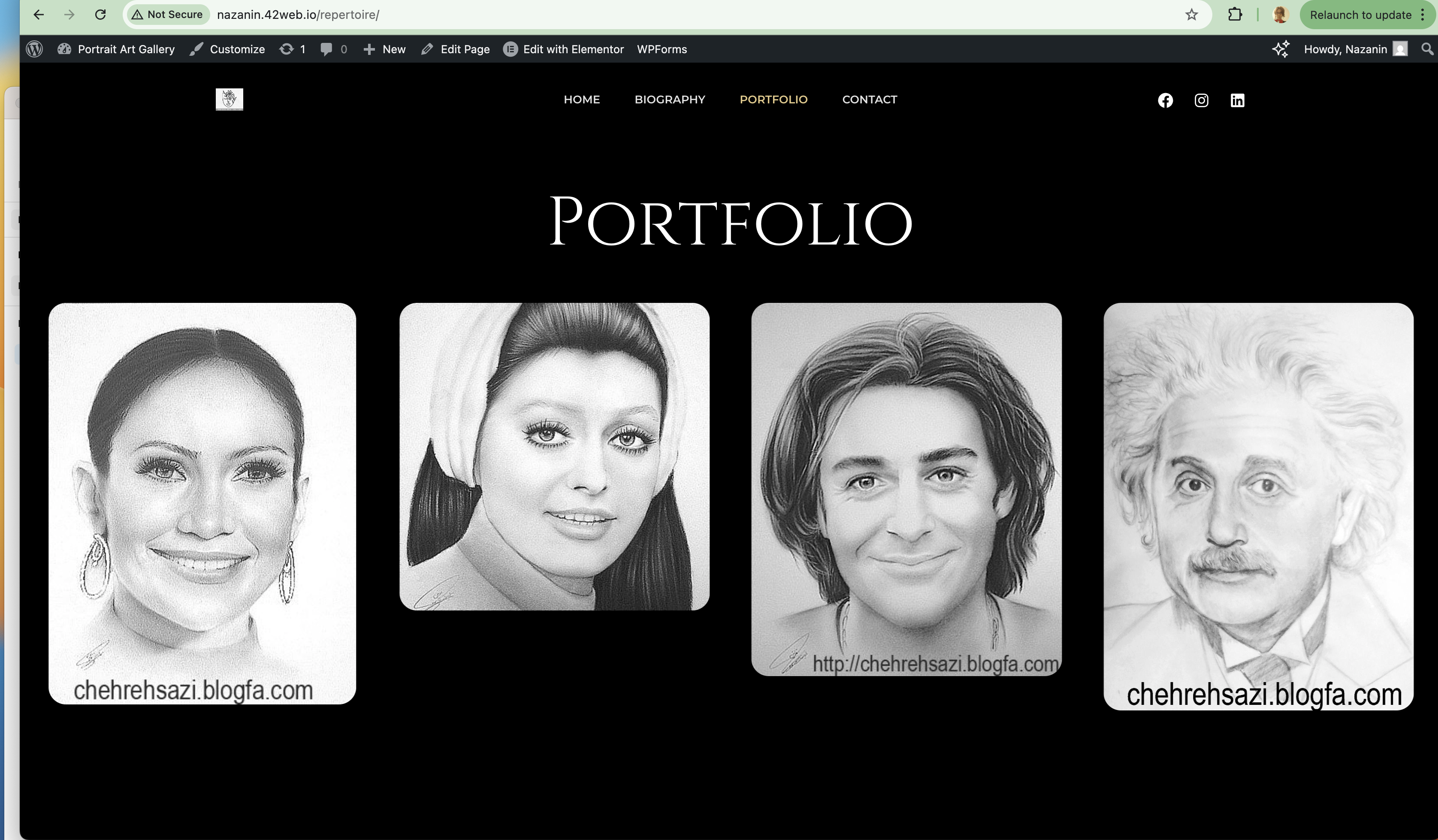
Art Gallery Portfolio Website
Built a responsive portfolio website using WordPress and Elementor to showcase traditional hand-drawn artwork (charcoal and pencil). Features include motion effects, responsive layout, and clean gallery presentation.
- WordPress
- Elementor
- Responsive Design
- Gallery Layout
- Motion Effects

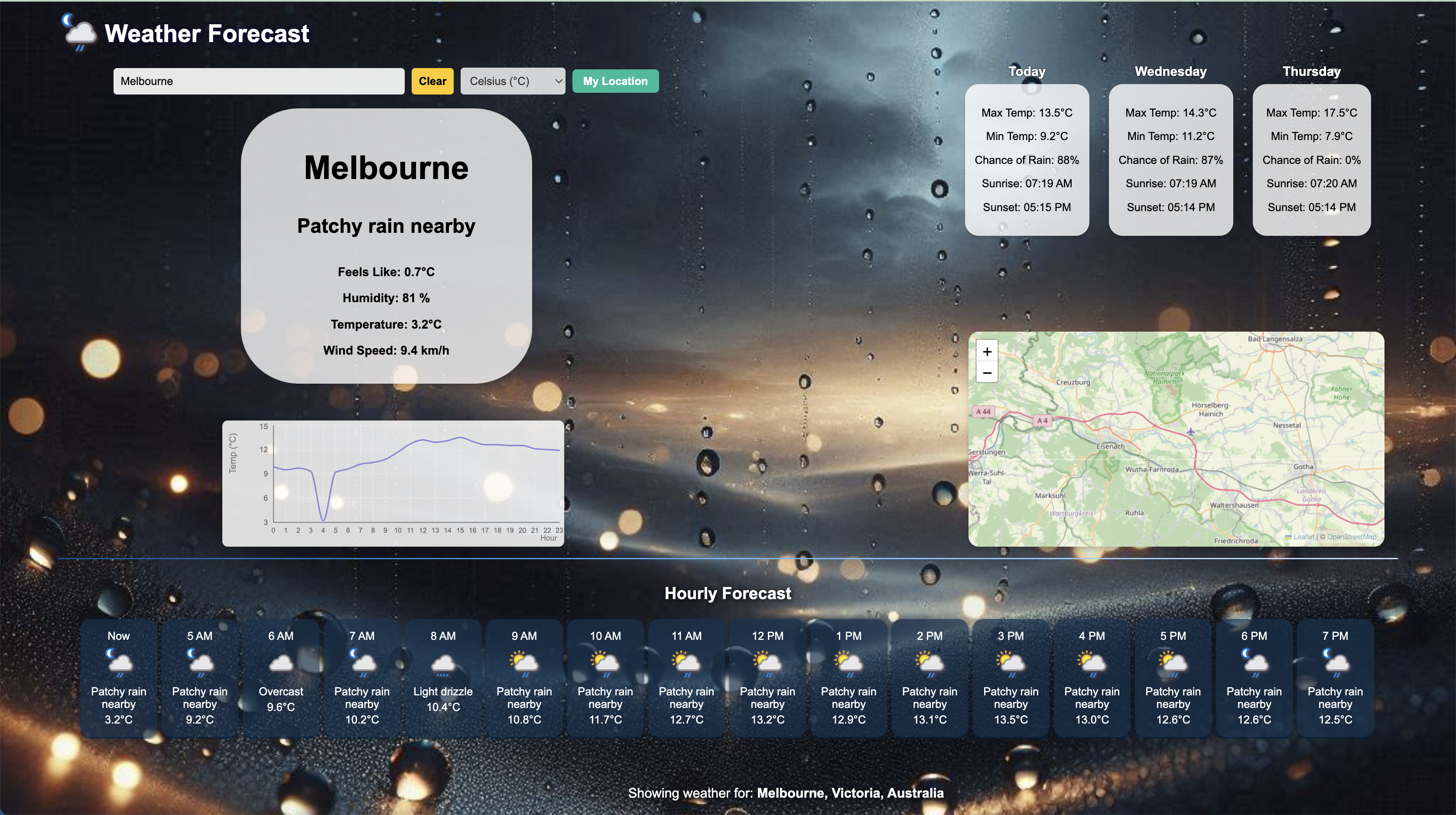
Weather Forecast
A professional-grade real-time weather application built with React and TypeScript, optimized for usability and performance. It retrieves live weather data from the OpenWeatherMap API using Axios and presents detailed information including temperature, humidity, wind speed, and a time-sensitive forecast covering today, tomorrow, and the day after tomorrow (up to 72 hours ahead depending on the time of day). The app detects the user's current location on initial load and dynamically updates the background image based on weather conditions (e.g., sunny, rainy) and time of day (day/night). It also integrates an interactive map showing the searched city location. A new feature includes an interactive line chart displaying today's hourly temperature using Recharts, allowing users to visually track temperature changes throughout the day. The app saves a history of searched cities using local storage for a seamless user experience. Key features include a modular architecture with reusable utility functions, strong state management, accessibility enhancements (such as ARIA labels for screen reader support), and full mobile responsiveness. The codebase emphasizes clean, maintainable design patterns and efficient API handling, showcasing best practices in modern front-end development.
- React
- TypeScript
- Axios
- Geolocation
- Dynamic UI
- Leaflet Maps
- State Management
- Accessibility
- Local Storage
- Responsive Design
- API Integration
- Code Modularity
- Front-End Architecture
- Data Visualization
- Recharts

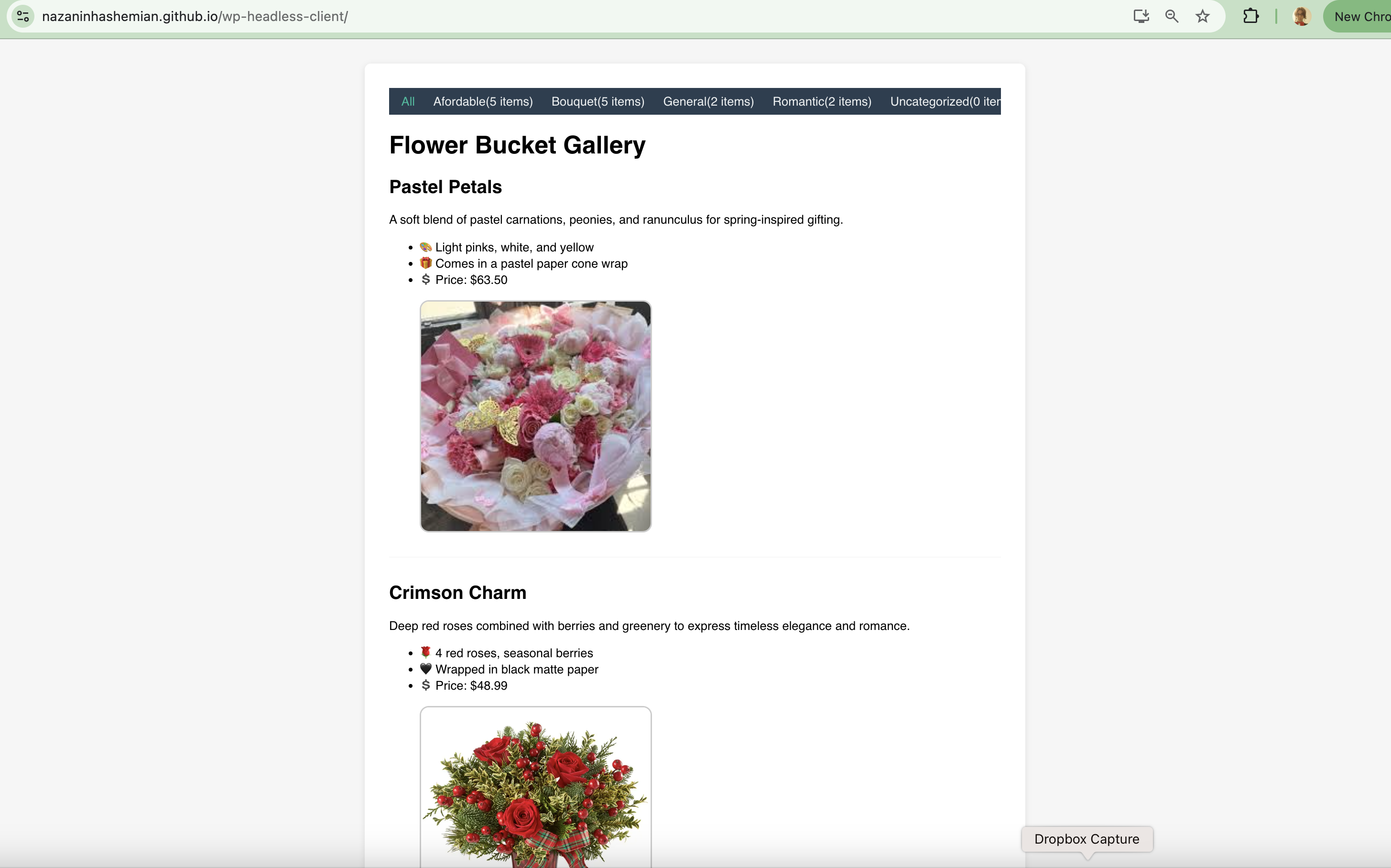
Online Flower Shop - Headless WordPress & React
A React.js frontend for an online flower shop that uses WordPress.com as a headless CMS via the WordPress REST API. Features dynamic fetching and filtering of posts and categories, enabling a smooth, client-side experience deployed on GitHub Pages.
- React
- JavaScript
- WordPress REST API
- GitHub Pages
- Fetch API
- Headless CMS

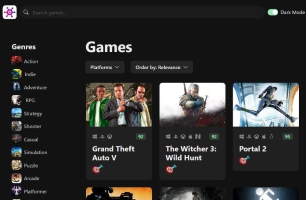
Video Game Explorer
Created a game discovery platform with filtering by genre and platform. Used Zustand for state management and optimized rendering by minimizing API calls. Featured video previews, ratings, and descriptions.
- React
- TypeScript
- Axios
- Zustand
- ChakraUI
- Vercel

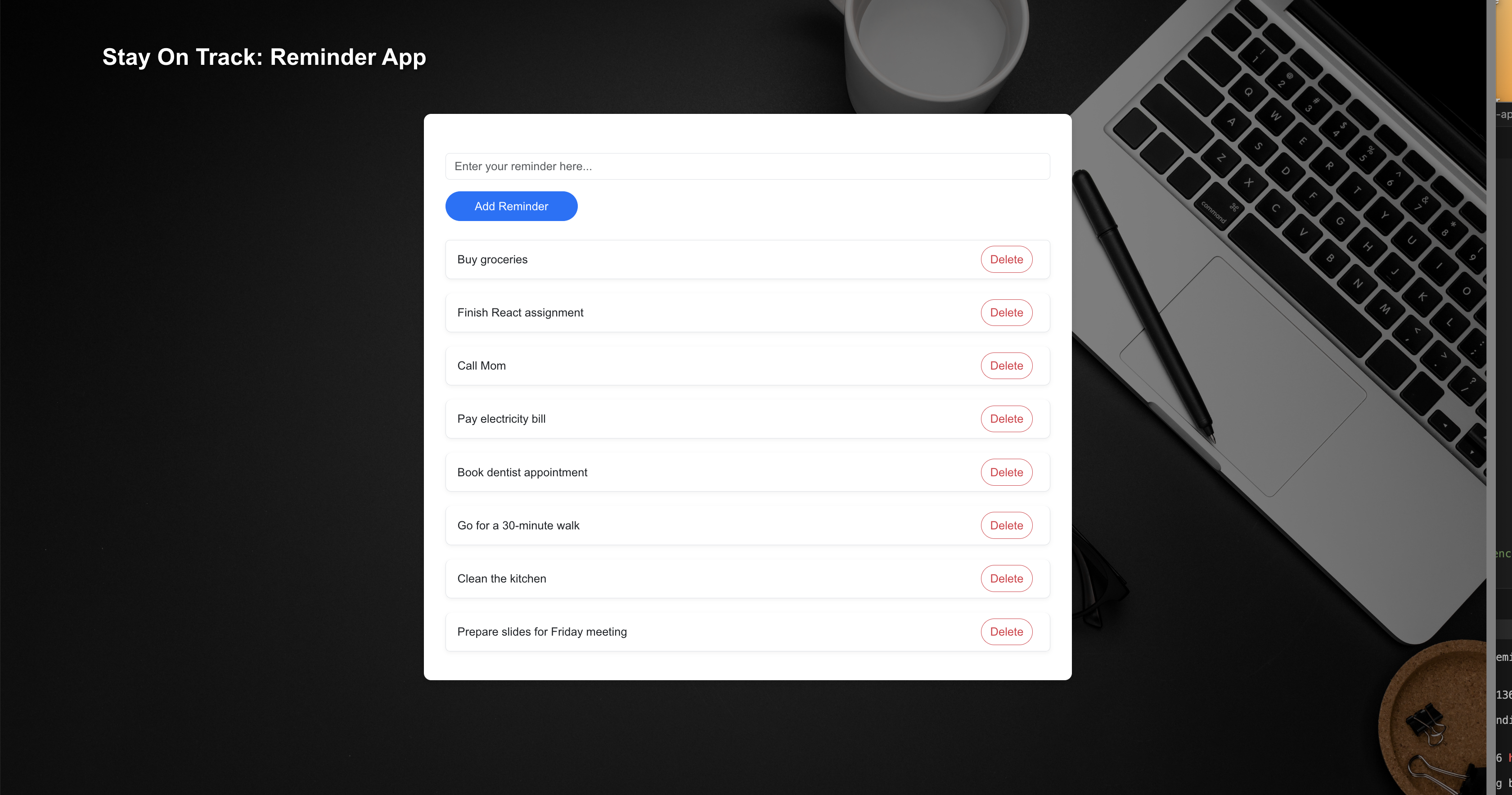
BuiltReminder
BuiltReminder is a reminder management app that integrates with Supabase for backend data storage and user authentication. Developed with TypeScript and React, this app showcases real-time asynchronous data handling with Supabase, a responsive UI, and clean component-based architecture. It features a controlled form component, reusable list-rendering logic, dynamic state updates, and persistent storage. The app demonstrates CRUD operations with Supabase's API, showcasing both frontend and backend integration, including authentication and storage management.
- React
- TypeScript
- Axios
- Supabase
- useState
- useEffect
- Component Design
- CSS
- REST API
- Authentication
- CRUD Operations

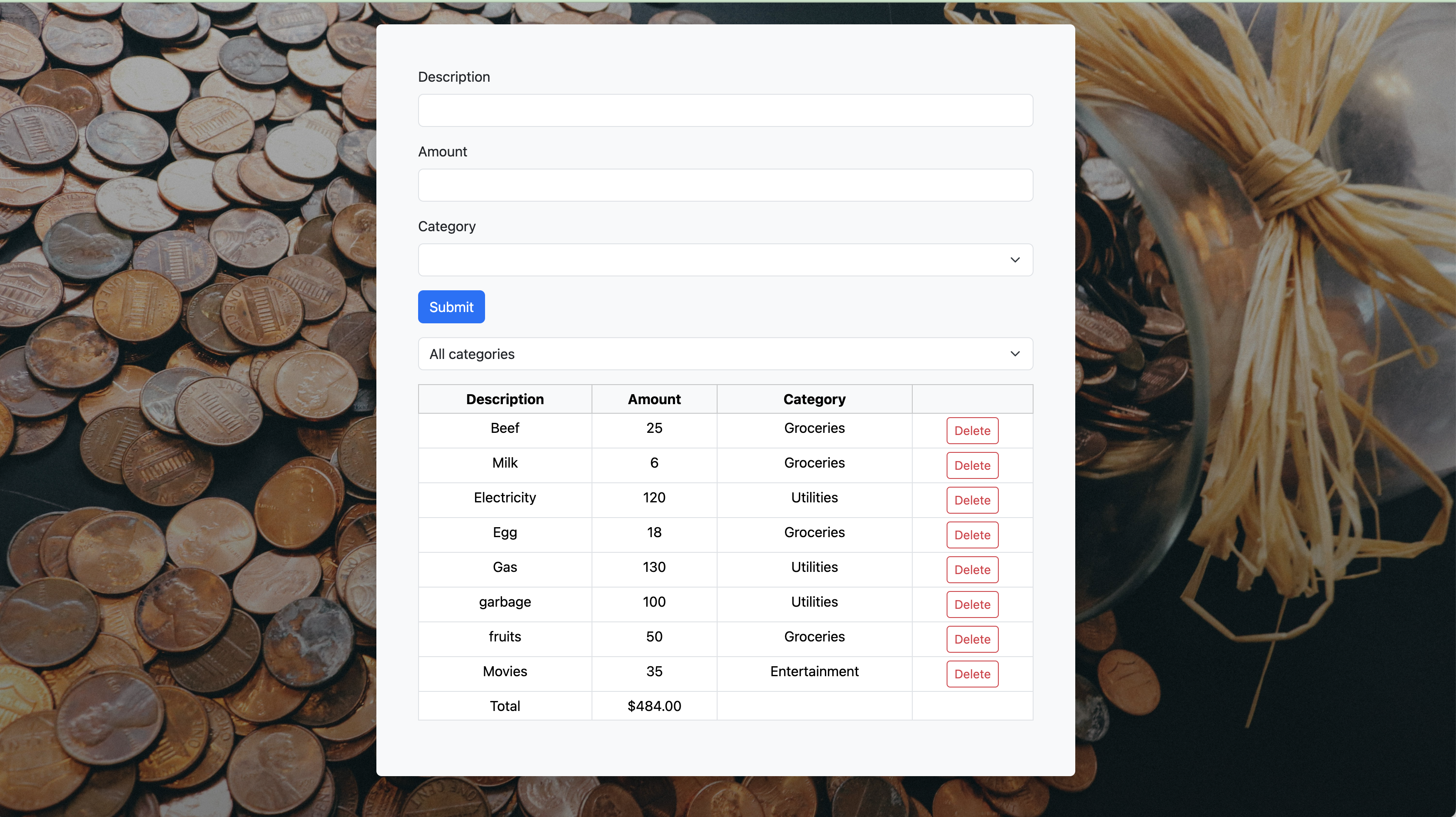
Expenses Tracker
Built an expense tracker with features for adding, editing, and deleting entries. Integrated Zod for robust validation and used React with Bootstrap for responsive UI and better UX.
- React
- JavaScript
- Bootstrap
- Zod

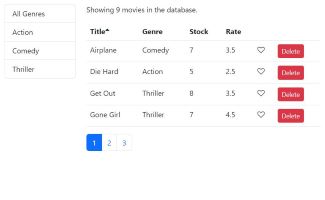
Vidly Movie Rental App
Developed a movie rental platform with filtering by genre and rating. Used React hooks for efficient state management and Bootstrap for mobile-friendly layouts.
- React
- JavaScript
- Hooks
- Bootstrap

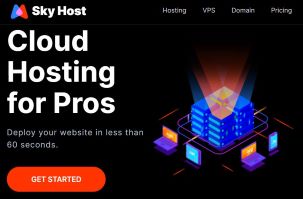
SkyHosting Website
Designed a mobile-first, responsive website for a hosting company using OOCSS, SCSS, and AOS animations. Translated a Photoshop design into a sleek, professional online presence.
- HTML
- CSS
- SCSS
- OOCSS
- AOS Library
- Photoshop

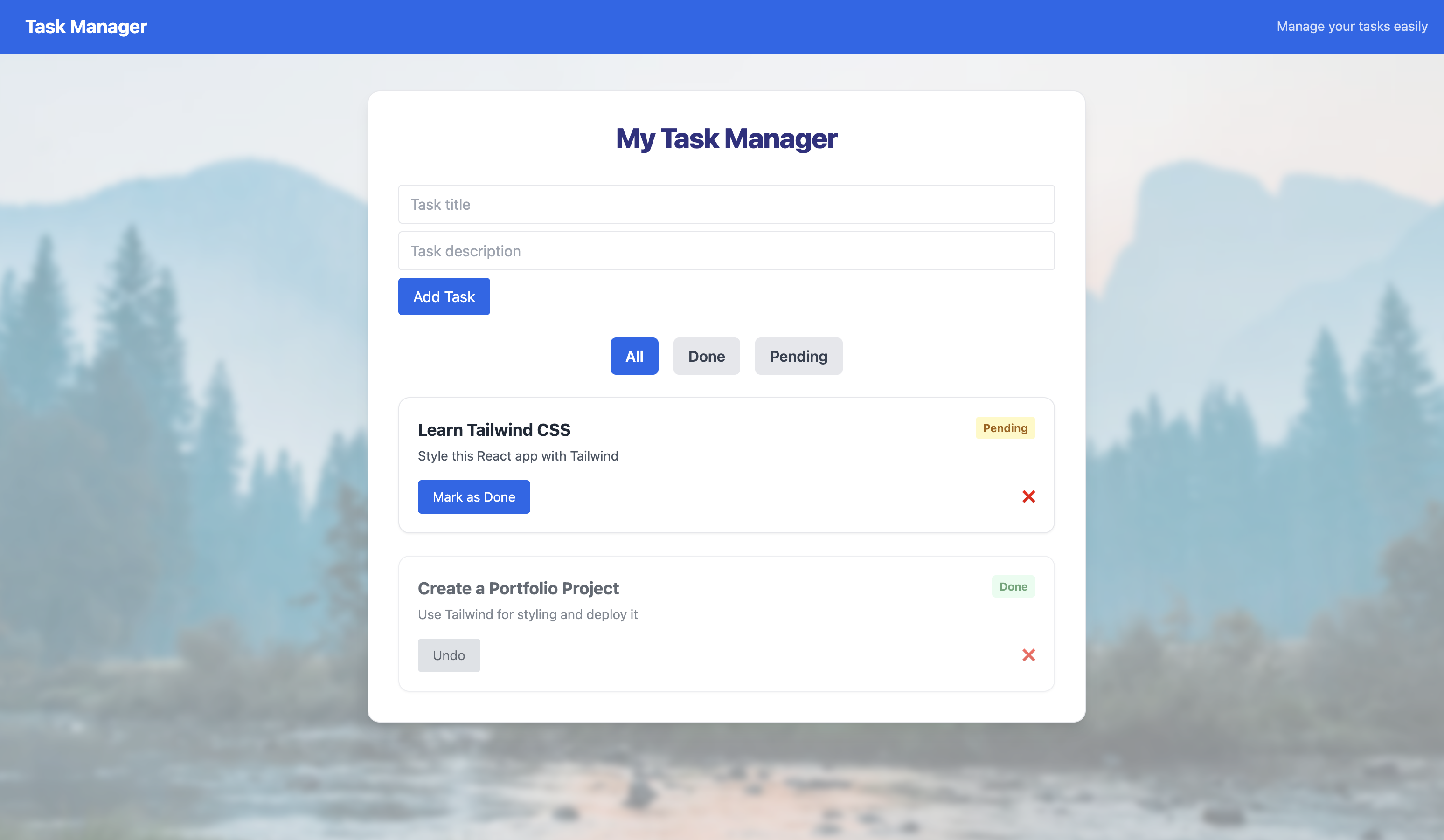
Tailwind Tasklist
Built a simple task list app using React and TailwindCSS, demonstrating clean UI design and state management with hooks. Showcased skills in responsive design and utility-first CSS framework.
- React
- TailwindCSS
- Hooks
- Responsive Design
- Utility-First CSS

Test Demo React App
Created a React app with Jest and React Testing Library tests, including a Counter component with full unit test coverage. Demonstrates solid understanding of unit testing in React and test-driven development principles.
- React
- Jest
- React Testing Library
- Unit Testing
- Test-Driven Development

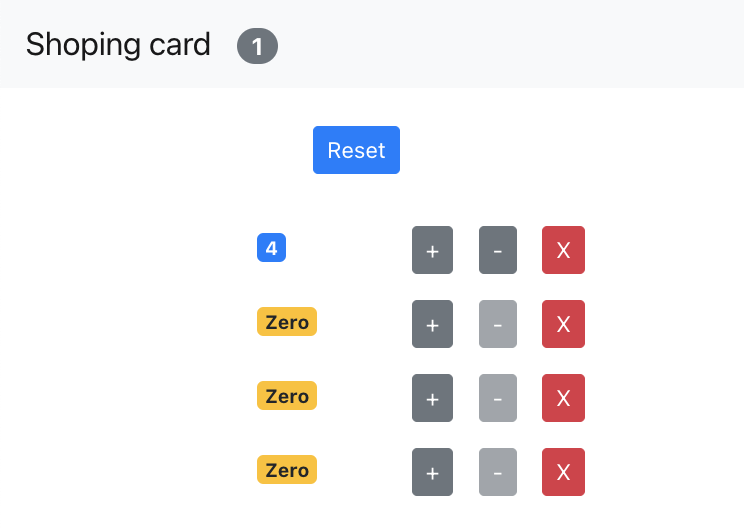
Counter App
Demonstrates state management and user interaction, allowing users to increment, decrement, and reset a numerical value with responsive button controls. Built with a clean and minimalistic interface, it showcases the use of React hooks like useState to manage component state efficiently. This project emphasizes foundational React concepts and can serve as a reusable component in larger applications.
- React
- Javascript
- HTML
- CSS